Die Reise geht weiter! Das Wireframe steht bereits und es geht nun darum das ganze als ersten Entwurf in Adobe XD umzusetzen.

Horizontales scrollen funktioniert in XD zwar, macht aber nicht wirklich spass beim umsetzen. Das sollte mich aber nicht davon abhalten, meine Idee umzusetzen. Mit dem ersten Entwurf und ersten Erkenntnissen ging es in die zweite Runde. Stylesheet definieren, Bilder ausschneiden un weboptimieren und so weiter.
STYLESHEET

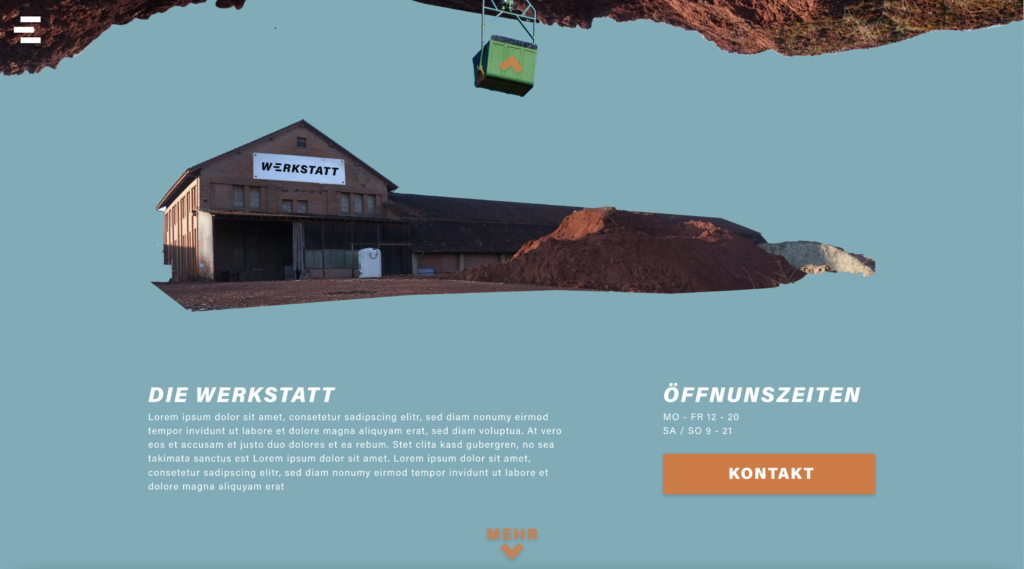
Die Farben sind eine Zusammenstellung von Farben aus den Objekten die auf der Webseite zu finden sind. Dazu kommt das Blau das komplementär zum ziemlich präsenten orange steht.
Als Schrift habe ich Acumin Pro gewählt. Diese leitet sich aus dem Logo ab, welches ebenfalls mit Acumin Pro gestaltet wurde. Die Schrift passt zur kantigen und etwas rustikalen art der Ziegelei und bringt gleichzeitig einen gewissen Minimalismus und Ordnung in das ganze Chaos.
Zweite Runde


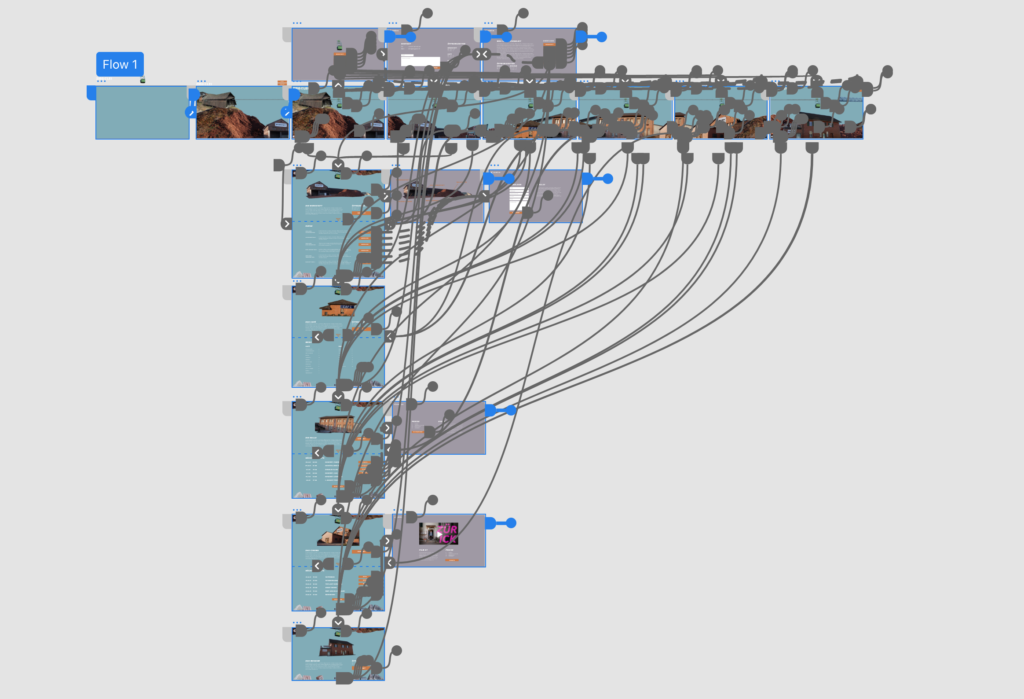
In der zweiten Runde habe ich einerseits die Homepage nochmals überarbeitet und die verschiedenen Unterseiten erstellt. Dafür habe ich nochmals mit einem neuen XD File begonnen um alles sauber aufzubauen. Es ging im ersten Schritt darum, die Design Ebene fertigzustellen bevor ich mich an die Prototyp Animationen gemacht habe.
Durch das Arbeiten mit einer Bibliothek und den Document Assets, verlief dieser Teil der Arbeit ziemlich reibungslos und ich kam gut voran.

Es kamen am Schluss doch einige verlinkungen zusammen. Die Erkenntnis, dass Zeichenflächen nach der Verknüpfung nicht mehr umbenannt werden sollten wird mir sicherlich im Gedächtnis bleiben.
Alles in allem bin ich zufrieden mit meinem Projekt. Es war eine spannende aber auch spassige Arbeit. Der Fertige Prototyp ist hier zu finden.
